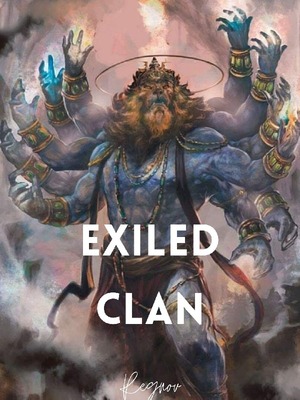
Let's start off with the typography.
You have a blue-tinged monochrome base image. It's a nice image, to be honest. And generally, what works well with these blue-gray tones is some similar colored font, or red font, or blue font. So you have that part down too.
However, there are three main issues with this typography.
- The way you positioned the text.
- The exact shade of red & blue that you chose.
- The fonts you chose.
Starting off with Point 1, this is the biggest issue I see with your cover. There is an overwhelming amount of blank space in the middle of the cover. One of the important things to creating covers is considering the negative space. (Negative space = "space around and between the subject(s) of an image", credit to Wikipedia, kind of like the blankness.) All of the negative space in the center of your cover creates an overwhelming sense of emptiness. When people look at it, it just feels like something is missing.
It's not really satisfying. And satisfaction is an important part of art, especially when dealing with people who care about the visuals a lot. When you eat something pretty, it tastes better. Same concept here: readers like to look at a satisfying cover.
To solve this problem of emptiness, it's actually rather simple: just move the text down to the middle. There's all that white space in the center of the cover-- why not take advantage of it?
The position of the text isn't too great either. By having only 2 lines, divided by the two parts of the title, it doesn't really put an emphasis on any part of the title. There isn't any diversity in font size. Nothing jumps out at you. In other words, it doesn't really catch a reader's attention. Someone scrolling through a list of books can easily skip over your cover.
The other issue with the positioning is that the title stretches too far across the page, which forces the eye to travel all the way from left to right, instead of focusing at a central point.
This can be fixed by changing the font sizes to place emphasis on the important words. You should also divide the words to create a more vertical typography than a horizontal one like you have right now.
Moving on to Point 2. The shades of reds and blues you chose are #0c1abb and #bb1722. The problem with this is that while it works well with the white background, the parts of the text overlapping with the darker areas of the image just blend in. It makes it difficult to read.
There are many ways that you can solve this issue. You can put something underneath the text, like a few white rectangles. Or, you can split the text and have the areas of the text over the dark shadows have a lighter color. Or, you can directly edit the image beneath the text and make the area around the text brighter. Or, you can create a glow effect around the text to make it stand out.
Other than that, the exact shade of blue/red that you chose aren't the most ideal either. The background image you selected has more turquoise-blue shades of gray, while the text you use is less leaning towards the turquoise side. Choosing a shade of blue that shares more of a similarity with the background shades can really help to create the sense of unity (which is key to make your cover seem like a cohesive piece, and not just some text slapped on top of an image).
For the red, it's a little awkward as well since the red you chose is very saturated. It doesn't really look like it belongs. This is yet another problem that can be solved easily: see how the Qidian logo you used is a somewhat unsaturated shade of red? Just use the same red for your text. It'll make the red a nice accent color.
The last point: fonts.
While you can use a blend of different font families, it's generally advisable to stick with one font type when dealing with one subject matter. (e.g. when you're dealing with a heading and a paragraph, the heading should be all serif, while the paragraph should be all sans serif, if you want to blend the fonts). So, for the title, I would advise that you stick with one font. It'll really add to that sense of unity, again.
If you want the two lines to be different, you can also do italics vs regular, or bold vs regular. But I would say to stick with one font.
With all that said, this is what I would've done for the typography if I wanted to make a cover similar to yours (placed side by side for comparison):


I threw on a red border for the new version of the cover to add onto the idea of red being an accent color-- again, for the purpose of unity.
Also, I kind of guessed which part of your title was more important, but if you were following the points in this guide to make a new cover, you should make the big center text whichever part of the title that is most important for you (so, if the "Empirical" part is more important, make that the big text & the "Return" the tiny text.)
You can use the quick version I pulled up if you would like, but it would have to be resized to double its size (the current dimensions are 300x400). The quality might be low then, so I would suggest that if you agree with some of the points that I make, you should remake your cover yourself to fit them (to preserve image quality).
Some more things I would like to note:
Why don't you have your author name? It's one of the key parts of a cover to put your author name down.
Why are you using the old Webnovel logo? I do really like their old logo, but it might be a good idea to use the new/current one (not many people may recognize the old one).
That's about all I have to say towards your cover, though.
:fork_knife_plate: Final Rating: :fork_knife_plate:
Spiced Marinated Lamb Chops with Garlicky Yogurt