Novel Cover Tutorial/Process
Reinesse oh lol I highkey really hate webnovel translated (and some original fic) covers /no offense/ bc of that. it's such a lazy style (which really makes all the posters look the same) and I really think that if they're using these story covers to represent fics on a site with millions of readers, they need to up their graphics game. it's an okay style to me if they were made by a beginning graphics designer-- or like in your case, someone who lacks a proper program-- but I don't think that it's okay for such a big site like webnovel.
in fact, I wrote an entire rant about how terrible the webnovel covers are but I'm too scared to post it bc I feel like some important webnovel staffs or smth are going to get triggered by it :joy:
yaoyueyi I am really impressed with each of the above. Omg!! It's really time process, you spend almost 2 to 3 hours on each cover even considering the likes and dislike of each and every person.you even do it for free.
Really great works and I would really appreciate you for making each and every cover adorable.
I think i yould spend my whole time in looking those tutorials and also your great work.


Oh, so that's how the covers were made...
I assumed everyone knew how to draw. I don't have Photoshop, so I had to draw my own cover from scratch lol. >3</
- Edited
Tutorial #9
Fantasy Genre
Time spent: 2 hours
Total amount of sprites/images used: 6
STEP 1: Place desired images on canvas.

STEP 2: Resize images and clip the image of the girl onto a layer that has content on the bottom half of the sword so it splits half and half.

STEP 3: Touch up on things (like the rendering of the sword or turning the background of the guy a dark gray). Also add on a Brightness/Contrast adjustment layer to make the shades pop more.

STEP 4: Add on texturing (sparks for this one that reminded me of some cool magical effect) and eye color for the two. To achieve the color of the eyes, I simply found two images online with the shapes I wanted and cut out the irises. Then, I applied correction layers (Hue/Saturation and Brightness/Contrast and Tone Curve) to get the color I wanted, which was a very vibrant blue and a more toned down brown).

STEP 5: Add text! To make the words stand out, I applied a clipping mask onto the rasterized text layer and used the paintbrush tool to color the section of the words that touch the sword white. You could probably do the same effect with an adjustment layer, but I found clipping to be the easiest. Also put the layer on Overlay and duplicate to add some texture and glow. Use the Dodge & Burn tool to add more dimension and contrast in areas that are needed. As usual, the text is the final step.

yaoyueyi This is look so cool. Only problem is I don't think I'll be able to do it. I'll try though.
NatsumeRikka lol it took me 2 years of experience to get to where I am today. :') really this thread is more like a process than a tutorial since I haven't gone in detail on how all the adjustment layers and tools work and all that. it would be preeeetty difficult for a beginners to do this but like you said, you can always try! I also highly rec looking up actual tutorials and getting photoshop or a decent program if you don't have that already.
yaoyueyi I have installed a photoshop app, and I tried making a cover but the I'm completely confused about the tools there, so it didn't go very well. Can u tell me what app you use? I searched for photoshop cs4 but I found adobe photoshop. Is that it?
NatsumeRikka I use Photoshop CS6. CS4 is a bit outdated, but it will work. Adobe Photoshop is just a summary for all of them, I think. Took me about two months to get used to the photoshop interface though, so I'm guessing that it will take awhile for you too. Best advice is to watch tutorials-- that'll probably speed up the process.
yaoyueyi Okay, thank u
- Edited
This photoshop tutorial seems to be okay for beginners. The basic tools for CS4 should exist for CS6 www.youtube.com/watch?v=pFyOznL9UvA
Tutorial #10
Romance Genre
Time spent: 1.5 hours
Total amount of sprites/images used: 3
STEP 1: Place desired images on canvas.

STEP 2: Position image, erase watermark signature w/ the smudge tool, and add on sky textures on Screen mode to get the star effect. Erase some of the texture where the face is to limit it to the hair.

STEP 3: Apply PSD coloring, Selective Color adjustment layer, and Brightness/Contrast adjustment layer to get the color you want.

STEP 4: Add on watercolor texture and clip the girl sprite on it. Then, add on more watercolor texture over the sprite to give even more texture.

STEP 5: Add on text. As you can tell, I also added on a Color Balance adjustment layer because I decided that yellow would look nicer.

Tutorial #10
Romance Genre
Time spent: 1.5 hours
Total amount of sprites/images used: 3
STEP 1: Place desired images on canvas.

STEP 2: Position image, erase watermark signature w/ the smudge tool, and add on sky textures on Screen mode to get the star effect. Erase some of the texture where the face is to limit it to the hair.

STEP 3: Apply PSD coloring, Selective Color adjustment layer, and Brightness/Contrast adjustment layer to get the color you want.

STEP 4: Add on watercolor texture and clip the girl sprite on it. Then, add on more watercolor texture over the sprite to give even more texture.

STEP 5: Add on text. As you can tell, I also added on a Color Balance adjustment layer because I decided that yellow would look nicer.

- Edited
Tutorial #11
Romance Genre
Time spent: 6 hours (!!!)
Total amount of sprites/images used: 4
STEP 1: Place desired images on canvas.

STEP 2: Erase background of female sprite and resize both sprites then position to achieve desired effect. Use the smudge tool to extend the hair and remove watermarks. Also, add color balance layer to male sprite to match photo temperatures with the female sprite.

STEP 3: Add PSD coloring and more adjustment layers to achieve desired colors. Use Filter Gallery Diffuse Glow to add grain texture. Add bokeh texture.

STEP 4: The amount of time that this step took (i.e. finding the sprites needed took about 30% of the time, all the steps before this one took about 5% of the time, and this step took 65% of the time. literally.) made me so frustrated that I forgot to split it up. So, basically, this is the end product. Added text first (which was frustrating because I had no idea what i wanted to do with the typography. went through around 15 fonts before finding what I wanted), then added border (easy enough), then something felt missing, so I added the roses, which I had trouble positioning. Anyways, end product. yay.

- Edited
yaoyueyi
Bah! Yueyi strikes again with her fabulous art and helpfulness.
I’m rather surprised you mostly use only 3 images to make the covers! It felt like way more, probably due to all those awesome effects. Man I want photoshop so bad, but I’m too broke lol. I’ll settle for the university’s~
Oh, and I know exactly what you mean about typography! But you’re doing a great job so far! The placement and matching feel of the fonts are well done, better than a lot of other covers I’ve seen. It’s more varied while still being readable.
Looking at this makes me want to draw again. :’c
- Edited
yaoyueyi
I was lazy to scroll up and reply to the main post, so 3 wasn’t referring to just the last one lol. But yeah, textures are technically a fourth anyway!
Typography is still pretty fun though! XD So many pretty fonts~
Not drawing because I don’t have the time. Last time I drew, I was making my current novel into a Webtoon. But then I realized how difficult it was timewise, so I stopped and focused and finishing writing.
Chryiss Drawing... There's probably a clause somewhere in the Geneva Convention that prohibits people like me from drawing.
yaoyueyi OMG, I'm so sorry for causing you trouble. 6 hours is really so long, I never expected that it will take that it would be so time consuming ︶︿︶
BerriApplepi haha it's okay :)
yaoyueyi
I’ve been thinking over the last few days about whether a certain idea of mine is feasible. After being inspired and motivated by your work, I thought I could de-rust some of my drawing skills after a long hiatus.
I’m not sure if you’re a keen on a collaboration, but I thought I could draw writers’ characters (in a semi-realistic style) to their exact specifications, and you could use them in your cover editing? Making complete covers from scratch would take too much, and I’m not as handy with all the special effects you use.  And in this way, the covers are more tailored to the actual story.
And in this way, the covers are more tailored to the actual story.
Anyway, just wanted to get your thoughts on this. 
yaoyueyi
I haven't assembled a portfolio, but specifically, my semi-realistic work is fairly brief and sporadic. I dabbled into it for a few months and haven't drawn (semi-realistic or anything else) since summer of last year. 
The most accessible example (and first attempt at semi-realism) is the cover of my story which I also used for my profile/forum avatar. The next examples would be the Webtoon panels last summer when I was trying to illustrate said story. I can only send you these over email, however. The prologue was actually posted on Webtoon, but it has since been deleted until I can update more frequently/have more time.
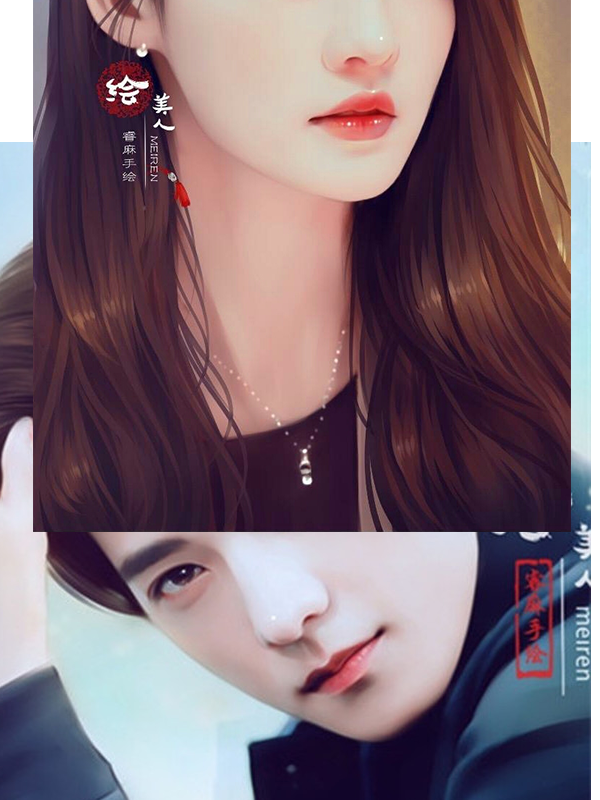
Tutorial # 12
Romance Genre
Time spent: 2 hours
Total amount of sprites/images used: 3
STEP 1: Place desired image on canvas. This tutorial is a bit different because I'm going to show how you can make a photograph look more like a painting!

STEP 2: Use the Reduce Noise Filter and apply twice w/ maximum strength & no detail preservation. The hair for the girl turned out still too real, so I used the smudge tool and manually went over her hair to make it seem more painting-esque.

STEP 3: Apply PSD coloring & peach blossoms. Apply the same filter as stated above to flowers to make them more painting-like too. Use smudge/eraser tool to get rid of any parts of the flowers you don't like.

STEP 4: To make this more realistic, we're going to add on a Gradient Overlay Blending style on the flowers (put it on reverse & reflected!) and erase the tops of the branches to make it seem like it's under the umbrella. Use the Dodge Tool to add more desired shadows. Add on rain texture!

STEP 5: Finish off with text.

yaoyueyi may I ask how do I find lighting textures?












